An adventure in development with Angular 2
Tenterhook development started in October 2015. It was an ambitious foray into Google's AngularJS (Angular 1.x), a completely different world from the Knockout and jQuery I was used to. I struggled with the same questions every other Angular newbie has: do I put my code in controllers, directives, or services? How should directives communicate with each other? Why am I having so much trouble wrapping my mind around $scope?
In May 2016, Angular 2 was gaining traction in beta. It was a dramatic departure from its predecessor and I wasn't thrilled at the prospect of converting everything yet again. Working with pre-release anything is essentially a guarantee of churn and false starts.
Long story short: I'm incredibly thankful that went all-in with Angular 2. Sure, there's a learning curve, but the combination of TypeScript and Angular 2 magic is powerful to say the least. The structure of the code is so clean and well-organized, infinitely more intuitive than wrestling with $scope in Angular 1.
An example of how Tenterhook reaped the benefits of Angular 2
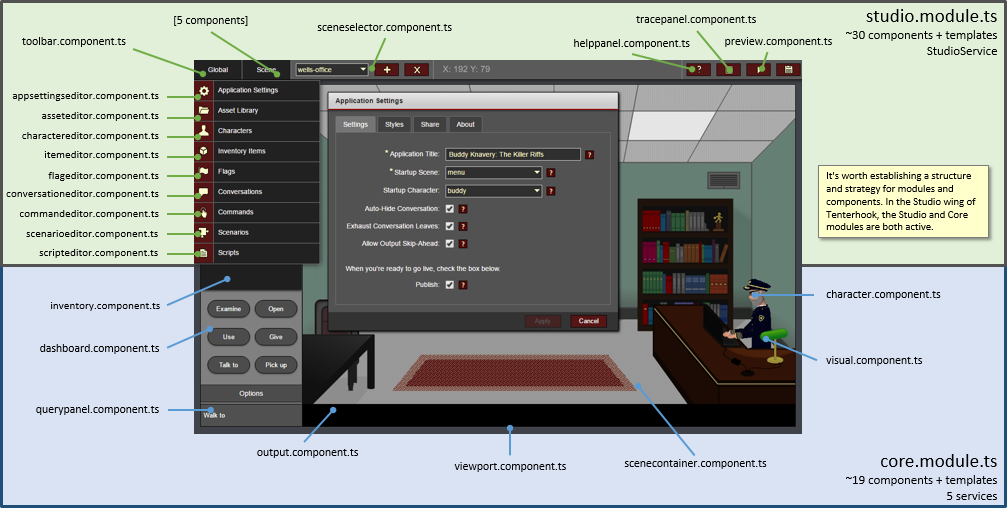
Your typical Angular 2 application consists of many components which belong to a module. When I started building Tenterhook I realized I needed two distinct modules:
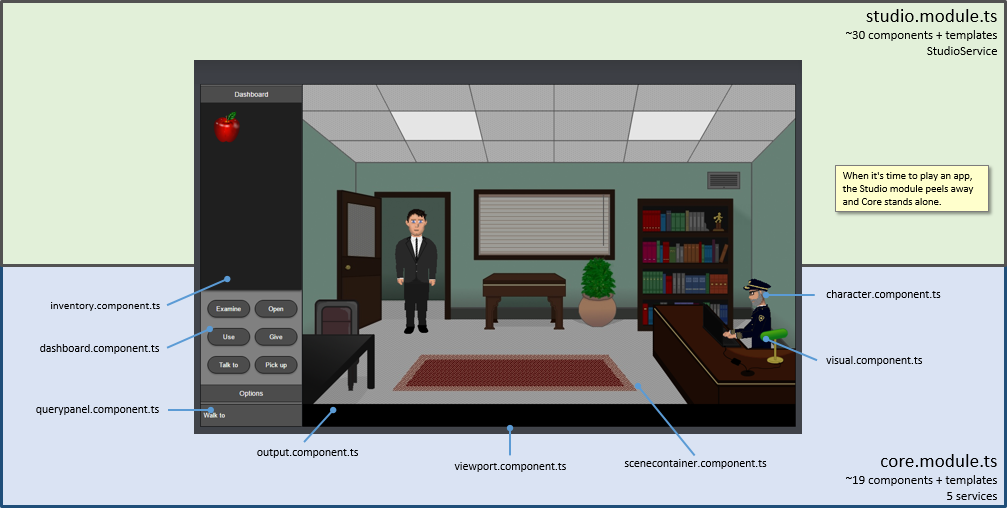
- A core module with all the components needed to play an app, e.g. the dashboard, viewport, scenes, characters, and so on.
- A studio module with all the components needed to define the app's manifest.
When you're building an app in Tenterhook Studio, both modules are in use. This allows you to preview your app as you build it.

When the app is finally ready to play, the studio module peels away and only the core module is needed:

This separation of core/studio modules was certainly possible in Angular 1 but it was much easier to achieve in Angular 2. As a result, I'm happy to say there's no "spaghetti code" in Tenterhook despite its many moving parts.
I'm nowhere near an Angular 2 expert, but I can tell you it's been a real treat to work with it so far. If you're embarking on your own project and weighing options for a JavaScript framework, I highly recommend giving Angular 2 a close look.
